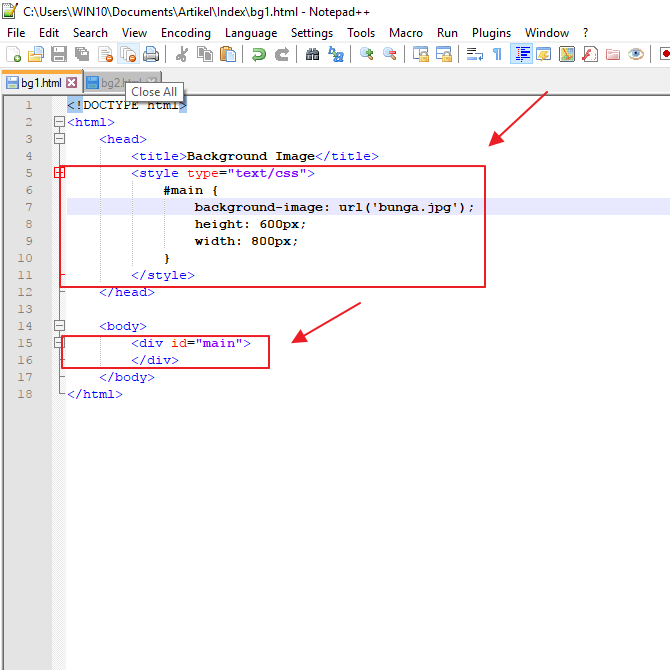
Kode Html Membuat Background Gambar

Hasil dari ketiga kode html diatas akan sama.
Kode html membuat background gambar. Contohnya dreamweaver atau editor versi gratis atom sublime text atau bisa juga menggunakan notepad. Peralatan yang dibutuhkan dipersiapkan untuk cara membuat full screen background image ini. Gambar dapat berupa jpeg png maupun gif. Warna background menggunakan kode rgb.
Gambar yang sederhana dengan pola berulang yang terang adalah pilihan yang paling baik untuk digunakan sebagai gambar latar sehingga anda dapat membaca semua teks di atas gambar latar tersebut. Siapkan background image gambar latar belakang yang ingin kamu gunakan. Warna background menggunakan kode hexadecimal. Memberi warna background dan memberi gambar background pada halaman html.
Sebab apabila gambar yang kamu. Gambar bisa juga merupakan gambar tunggal di bagian area halaman atau memenuhi area halaman sebagai background. Untuk contoh kode html tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar yang dimasukkan dapat berupa gambar diam dan bisa juga gambar yang bergerak atau animasi gif.
Masukkan gambar latar ke dalam direktori html. Untuk membuat background dengan warna dalam css di gunakan properti background color. Pada materi ke 4 html dibahas mengenahi. Untuk memperindah tampilan kita dapat memasukkan gambar dan background ke dalam dokumen html.
Cara membuat link di html. Masukkan gambar yang ingin anda gunakan sebagai gambar latar ke dalam direktori html. Anda dapat mengatur warna latar belakang dari setiap elemen html menggunakan properti background color. Siapkan file html yang ingin kamu gunakan.
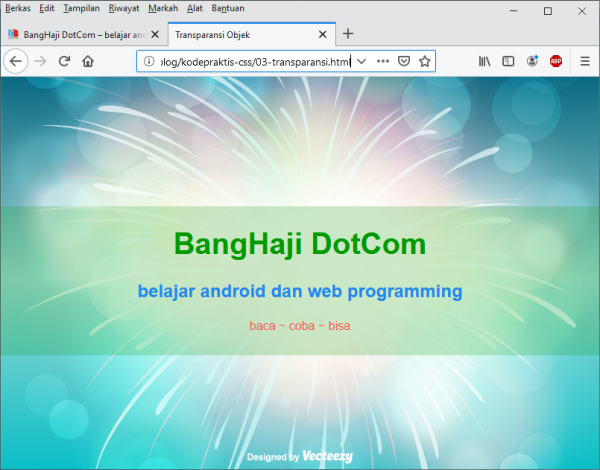
Sebelum memulai tutorial cara membuat background html transparan langkah pertama silakan siapkan sebuah gambar terlebih dahulu disini saya menggunakan gambar dengan format jpg dan dengan nama image jadi file bernama image jpg pada gambar ini kamu bisa menggunakan gambar apa saja namun supaya lebih mudah untuk mengikuti tutorial ini silakan rename. Siapkan editor html dan css nya. Pada tutorial ini kita akan belajar cara membuat background full screen menggunakan html dan css. Cara membuat background html transparan.
Perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada belajar html. Ditambah anda dapat melakukan hal hal seperti menentukan posisi gambar apakah harus mengulang bagaimana harus mengulangi dll. Untuk membuat latar belakang pada html kita bisa menggunakan pilihan warna maupun grafik gambar. Anda dapat memilih warna latar belakang dengan kode warna html.
Cara membuat background html. Gambar yang digunakan memiliki ukuran yang cukup besar namun jangan juga terlalu besar. Pada tutorial edisi html dasar ini yaitu belajar. Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web bayangkan apa jadinya jika website tanpa gambar maka akan terasa sangat membosankan.
Untuk memulai mengikuti tutorial ini siapkan sebuah gambar yang akan digunakan sebagai background.