Kode Html Background Image

Html adalah singkatan dari hypertext markup language yang merupakan kode untuk memberi tahu peramban mengenai apa yang harus ditampilkan di dalam halaman web.
Kode html background image. Contoh berikut menggunakan cascading style sheets css. Gambar bisa juga merupakan gambar tunggal di bagian area halaman atau memenuhi area halaman sebagai background. Ini lebih fleksibel daripada metode html yang usang. Cara membuat link di html.
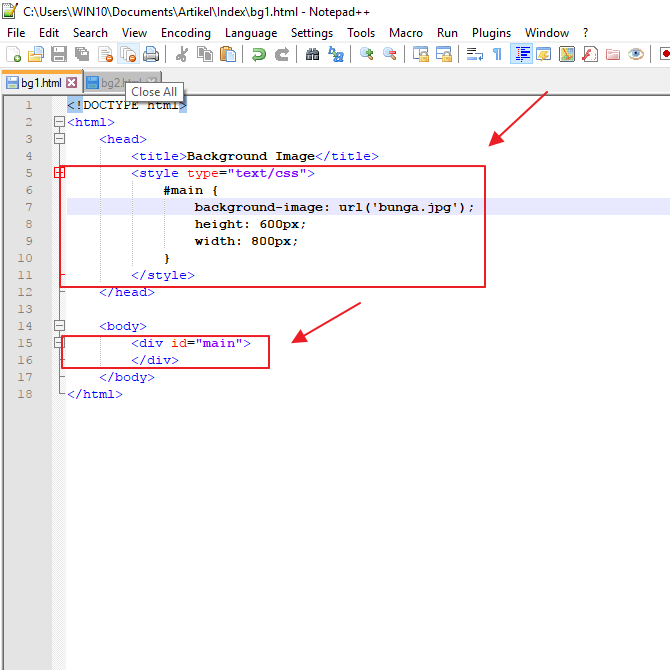
Css merupakan cara yang terbaik untuk menetapkan sifat latar belakang dalam html anda. Pada baris nomor 7 terdapat kode background image url background jpg. Seperti halnya kita ketahui bahwa html atau hypertext markup language adalah sebuah bahasa pemrograman yang digunakan oleh website website di internet sehingga website tersebut dapat kita lihat sebagai suatu informasi karena aplikasi browser telah menterjemahkan kode kode html tersebut menjadi bentuk sekumpulan informasi yang dapat kita lihat yang dapat berupa gambar maupun teks. Perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada belajar html.
Gambar yang dimasukkan dapat berupa gambar diam dan bisa juga gambar yang bergerak atau animasi gif. Maksud dari kode css tersebut yaitu mengatur gambar background dengan gambar yang bernama background jpg gambar yang kita siapkan sebelumnya. Gambar dapat berupa jpeg png maupun gif. Selain itu masih ada beberapa property untuk background misalnya untuk merubah posisi background dengan nama property background position dangan value left right center bottom atau top dan untuk membuat gambar background saat mouse discroll tidak ikut keatas bisa gunakan background attachment.
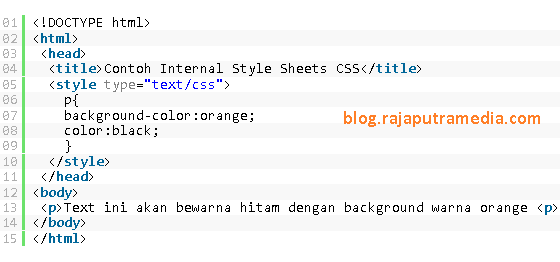
The background of an element is the total size of the element including padding and border but not the margin. In other words instead of just appearing once the background image will appear again and again until it uses up the full size of its parent container. 1 x teliti sumber css adalah singkatan dari cascading style sheets yang digunakan untuk mengubah penampilan dan susunan halaman web. The background image property sets one or more background images for an element.
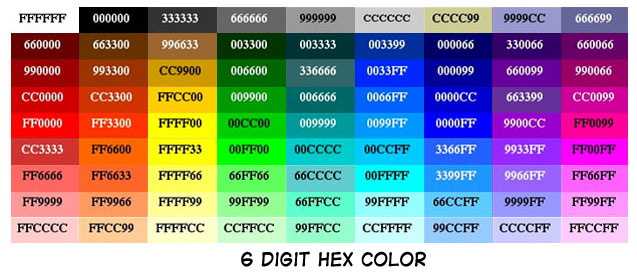
If the background image is smaller than the html element that it s applied to it will repeat across the full width and height of the html element. Untuk contoh kode html tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Hasil setelah background repeat diisi dengan repeat x. Kode warna dapat anda gunakan hampir di semua bagian seperti karakter background dan border.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. Cara menggunakan kode warna html css penggunaan kode warna pada html css ketika diterapkan ke dalam website.