Kode Html Background Gambar

Berikut beberapa cara menggunakan kode warna html dan css.
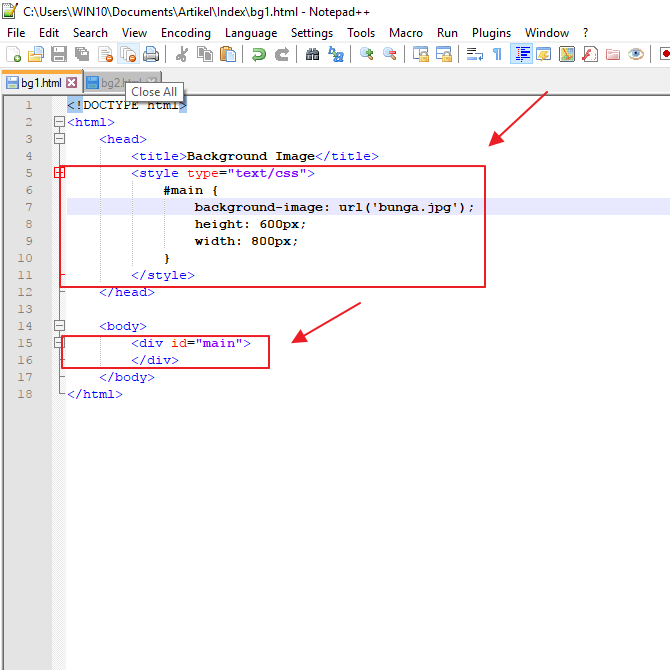
Kode html background gambar. Saya harap sebelum mengikuti tutorial ini kamu minimal sudah sedikit paham dengan html dan css. Yang maksudnya membuat background dengan gambar bernama image jpg. Ini lebih fleksibel daripada metode html yang usang. Artikel ini menyediakan tentang kode background html dan kode untuk pengaturan properti background latar belakang dari elemen html.
Gambar bisa juga merupakan gambar tunggal di bagian area halaman atau memenuhi area halaman sebagai background. Pada contoh ini saya menggunakan gambar dengan nama background jpg yang memiliki ukuran panjang 1400px dan lebar 788px dan gambar tersebut saya simpan didalam folder bernama background full yang nantinya folder ini sebagai folder tempat menyimpan file html juga. Memberi warna background dan memberi gambar background pada halaman html. Contoh berikut menggunakan cascading style sheets css.
Masukkan gambar latar ke dalam direktori html. Cara mudah mengecilkan gambar atau membesarkan gambar dengan kode html. Hasil dari ketiga kode html diatas akan sama. Sebagai contoh kita akan menggunakan gambar di bawah background jpg untuk membuat background di dokumen html ukuran gambar tersebut adalah 100px x 100px.
Cara menggunakan kode warna html di karakter. Pada baris nomor 7 terdapat kode css background. Css merupakan cara yang terbaik untuk menetapkan sifat latar belakang dalam html anda. Gambar yang dimasukkan dapat berupa gambar diam dan bisa juga gambar yang bergerak atau animasi gif.
Cara membuat link di html. Masukkan gambar yang ingin anda gunakan sebagai gambar latar ke dalam direktori html. Pada materi ke 4 html dibahas mengenahi. Gambar dapat berupa jpeg png maupun gif.
Gambar tersebut yang kita siapkan sebelumnya. Untuk contoh kode html tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Untuk memperindah tampilan kita dapat memasukkan gambar dan background ke dalam dokumen html. Warna background menggunakan kode hexadecimal.
Tentunya untuk mempercantik halaman situs diperlukan warna2 atau gambar2 sebagai background supaya lebih menarik pengunjung juga. Perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada belajar html. Cara menggunakan kode warna html css. Gambar yang sederhana dengan pola berulang yang terang adalah pilihan yang paling baik untuk digunakan sebagai gambar latar sehingga anda dapat membaca semua teks di atas gambar latar tersebut.
Kode warna dapat anda gunakan hampir di semua bagian seperti karakter background dan border. Pada contoh kode tutorial cara membuat background html transparan diatas terdapat 2 buah selector css yaitu selector untuk tag body dan selector untuk id box.