Kode Html Background Bergerak

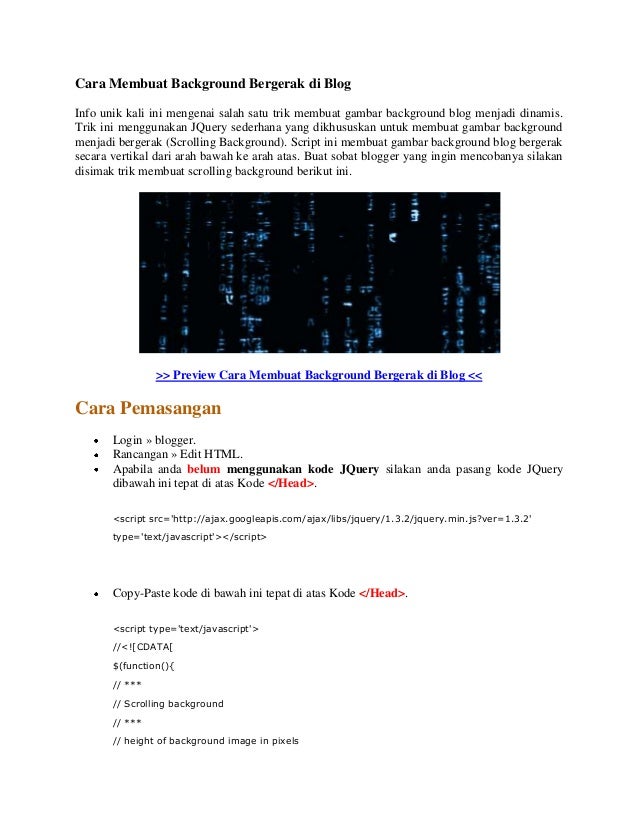
Bagaimana sih cara membuat gambar background bergerak pada blog oke kali ini belajar computer dunia maya membagi tips atau cara bagaimana cara membuat gambar background bergerak pada blog sebenarnya trik ini menggunakan jquery sederhana yang dikhususkan untuk membuat gambar background menjadi bergerak scrolling background.
Kode html background bergerak. Blink di file html halaman web. Anda bisa mulai dari sekarang. Setiap dua digit kode melambangkan warna warna red merah green hijau blue biru atau rrggbb. Kode warna pada html menggunakan html triplets.
Untuk belajar tak perlu ikut kursus coding mahal. Biasanya dipakai untuk headline atau pengumuman penting dari web anda. Untuk itu bagi anda yang kesulitan membuat teks atau gambar berjalan ini inilah script simple atau kode html yang dapat dipraktekan dengan mudah. Teks gambar berjalan ini biasanya dapat menarik user web untuk melihat teks gambar yang sedang bergerak tersebut.
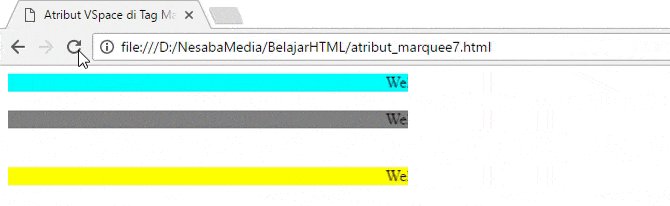
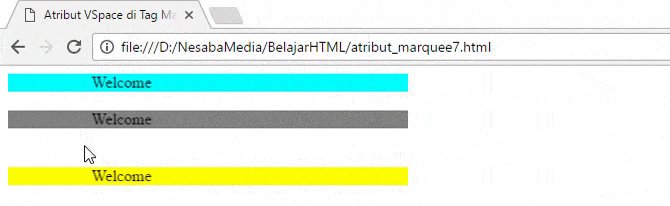
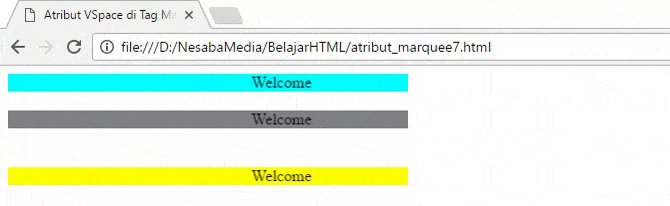
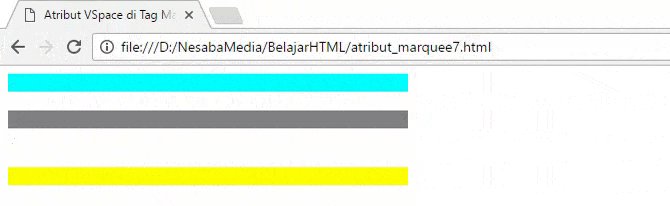
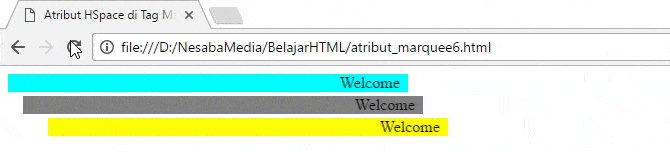
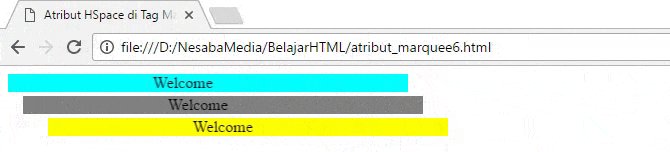
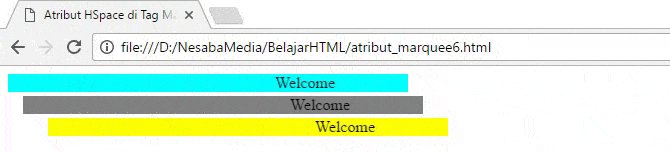
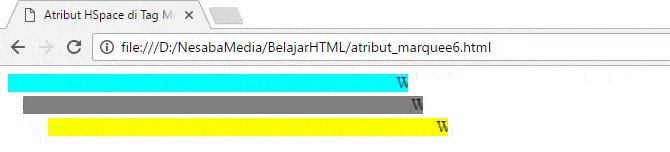
Blogger tidak cuma wajib menguasai ilmu seo smo atau kepenulisan tapi akan sangat bagus jika anda juga menguasai kode kode dasar html yang nantinya sering dijumpai misalnya saat mengatur widget menampilkan gambar di header memasang kode iklan dan lain sebagainya. Dalam dunia blog dikenal dengan nama marquee karena menggunakan kode bahasa html marquee. Cara membuat tulisan berkedip ada empat cara yang menyebabkan halaman web menampilkan teks berkedip saat halaman ditampilkan dalam browser. Banyak model tulisan berjalan dari bahan marquee yang dapat kita buat dengan sangat.
Pertama anda dapat menggunakan tag html blink. Cara membuat tulisan berjalan marquee sering kali kita melihat running text teks berjalan baik itu di layar bawah tv atau media media lainnya yang semata mata untuk maksud mengarahkan pusat perhatian ke arahnya. Di bawah ini adalah list kode warna html lengkap yang dapat anda gunakan sebagai panduan untuk menyusun kode warna.